Search the Omeda Knowledge Base
-
The Omeda Experience
-
Documentation
-
-
- Brand Comprehensive Lookup Service
- Brand Promotions Quantity
- Brand Group Lookup
- Brand Promotions Content By Promo Code
- Brand Promotions By Promo Code
- Behavior Categories Lookup
- Behavior Actions Lookup
- Behavior Lookup Grouped By Product
- Behavior Lookup By Id
- Behavior Lookup
- Demographic Lookup by Brand API
- Deployment Type Lookup by Brand API
- Product Lookup by Brand API
-
- Customer Lookup By Email Address
- Subscription Lookup By Customer Id
- Order History Lookup by Customer Id
- Customer Lookup by Hashed Email Address
- Email Address Lookup By Customer Id
- Gift Lookup by Donor ID
- Behavior Lookup By Customer Id
- Subscription Lookup By Email
- Customer Merge History Lookup
- Customer Lookup By Name and Country
- External ID Lookup By Customer Id
- Demographic Lookup By Customer Id
- Phone Lookup By Customer Id
- Postal Address Lookup By Customer Id
- Customer Change Lookup
- Customer Comprehensive Lookup By Customer Id
- Customer Lookup By EncryptedCustomerId
- Customer Lookup By External ID
- Customer Lookup By PostalAddressId
- Customer Lookup By Customer Id
- Email Validity Lookup API
- Behavior Attribute Lookup by Customer Id
- Order Issue History Lookup by Customer Id
- Show all articles8 Collapse Articles
-
- Email On Demand Send
- Email Deployment
- Email Deployment Clone
- Email Deployment Remove Audience
- Email Audience Assignment Status
- Email Deployment Content
- Email Deployment Approval Lookup
- Email Deployment Schedule
- Email Deployment Cancel
- Email Deployment Search
- Email Flag Email As Invalid
- Email Clicks
- Email - Checklist for Sends Created via API Calls
- Email Deployment Content Lookup
- Email Deployment Unschedule
- Email Deployment Lookup
- Email Deployment Test
- Email Deployment Add Audience
- Email Opt In/Out Lookup
- Email Optout Queue
- Email Optin Queue
- Email Deployment Audience List FTP
- Show all articles7 Collapse Articles
-
-
- Release Notes for Feb. 2 | V24.2
- Release Notes for Feb. 23 | V24.3
- Release Notes for Mar. 15 | V24.4
- Release Notes for Apr. 5 | V24.5
- Release Notes for Apr. 26 | V24.6
- Release Notes for May 24 | V24.7
- Release Notes for June 7 | V24.8
- Release Notes for June 28 | V24.9
- Release Notes for July 19 | V24.10
-
- Release Notes for Jan 27 | V23.2
- Release Notes for Feb 17 | V23.3
- Release Notes for Mar 10 | V23.4
- Release Notes for Mar 31 | V23.5
- Release Notes for Apr 21 | V23.6
- Release Notes for May 19 | V23.7
- Release Notes for June 2 | V23.8
- Release Notes for June 23 | V23.9
- Release Notes for July 14 | V23.10
- Release Notes for Aug 4 | V23.11
- Release Notes for Aug 25 | V23.12
- Release Notes for Sep 15 | V23.13
- Release Notes for Oct 6 | V23.14
- Release Notes for Oct 27 | V23.15
- Release Notes for Nov 16 | V23.16
- Release Notes for V23.17
- Show all articles1 Collapse Articles
-
- Release Notes for Jan 14 | V22.1
- Release Notes for Feb 4 | V22.2
- Release Notes for Feb 25 | V22.3
- Release Notes for Mar 18 | V22.4
- Release Notes for Apr 8 | V22.5
- Release Notes for Apr 29 | V22.6
- Release Notes for May 20 | V22.7
- Release Notes for June 10 | V22.8
- Release Notes for July 1 | V22.9
- Release Notes for July 22 | V22.10
- Release notes for Aug 12 | V22.11
- Release Notes for Sep 2 | V22.12
- Release Notes for Sep 23 | V22.13
- Release Notes for Oct 14 | V22.14
- Release Notes for Nov 4 | V22.15
- Release Notes for Dec 2 | V22.16
- Show all articles1 Collapse Articles
-
- Release Notes for V21.1
- Release Notes for V21.2
- Release Notes for V21.3
- Release Notes for V21.4
- Release Notes for V21.5
- Release Notes for V21.6
- Release Notes for V21.7
- Release Notes for V21.8
- Release Notes for V21.9
- Release Notes for V21.10
- Release Notes for V21.11
- Release Notes for V21.12
- Release Notes for V21.13
- Release Notes for V21.14
- Release Notes for V21.15
- Release Notes for V21.16
- Release Notes for V21.17
- Show all articles2 Collapse Articles
-
- Release Notes for V20.1
- Release Notes for V20.2
- Release Notes for V20.3
- Release Notes for V20.4
- Release Notes for V20.5
- Release Notes for V20.6
- Release Notes for V20.7
- Release Notes for V20.8
- Release Notes for V20.9
- Release Notes for V20.10
- Release Notes for V20.11
- Release Notes for V20.12
- Release Notes for V20.13
- Release Notes for V20.14
- Release Notes for V20.15
- Release Notes for V20.16
- Release Notes for V20.17
- Show all articles2 Collapse Articles
-
- Release Notes for V19.1
- Release Notes for V19.2
- Release Notes for V19.3
- Release Notes for V19.4
- Release Notes for V19.5
- Release Notes for V19.6
- Release Notes for V19.7
- Release Notes for V19.8
- Release Notes for V19.9
- Release Notes for V19.10
- Release Notes for V19.11
- Release Notes for V19.12
- Release Notes for V19.13
- Release Notes for V19.14
- Release Notes for V19.15
- Release Notes for V19.16
- Release Notes for V19.17
- Show all articles2 Collapse Articles
-
-
-
CDP – Customer Data Platform
-
-
- Personalization Overview
- Personalization - FAQs
- Personalization - Reporting
- Personalization - Archiving & Restoring
- Personalization - HTML Templates
- Personalization - Scroll Trigger and Infinite Scroll Pages
- Personalization - Merge Variables
- Personalization - 'Generate Personalization' Option
- Personalization & Metering - Click Tracking
- GDPR Consent Management
- Personalization - A/B Testing
-
-
Integrations
-
-
- Integration with Zapier
- Bring Customer Data in via Webhooks by Zapier Action - POST Event
- Bring Customer Data in using Zapier
- Omeda's Add Customer Action in Zapier
- Send Form Submission Data via Zapier
- Bring Customer Data in via Webhooks by Zapier Action – Custom Request Event
- Formatter by Zapier Action
-
-
-
Analytics & Reporting
-
- Odyssey - Reporting
- Personalization - Reporting
- Reports - Email Device and Client Type Reporting
- Email - Clickbot Reporting
- Reports - Email Reporting
- Metering - Reporting
- Reports - Audience Overlap Report
- Reports - Engaged Companies Report
- Reports-AutoRenewals Analysis Report
- Reports - Audience Report
- Reports - Issue Activity Reporting
- Reports - Overview
- Reports - Web Behavior Reporting
- Reports- FAQs
- Reports - Data Tracker Reporting
- Reports - Audience Builder Reporting
- Form Submit Report
- Behavior Promo Code Report
- Reporting Library
- Show all articles4 Collapse Articles
-
Marketing Automation & Email Builder
-
-
- Email On Demand Send
- Email Deployment
- Email Deployment Clone
- Email Deployment Remove Audience
- Email Audience Assignment Status
- Email Deployment Content
- Email Deployment Approval Lookup
- Email Deployment Schedule
- Email Deployment Cancel
- Email Deployment Search
- Email Flag Email As Invalid
- Email Clicks
- Email - Checklist for Sends Created via API Calls
- Email Deployment Lookup
- Email Deployment Test
- Email Deployment Add Audience
- Email Opt In/Out Lookup
- Email Optout Queue
- Email Optin Queue
- Email Deployment Audience List FTP
- Show all articles5 Collapse Articles
- Email Builder - User Guide
- Email - Clickbot Reporting
- Reports - Email Reporting
- Email - Link Tracking Errors
- Email - Deployment Defaults
- Omeda - Getting Support
- Email - Checklist for Sends Created via API Calls
- Email - Assigning Link Tracking Categories
- Email - Deliverability
- Email - Opt-Out Footer Merge Variable
- Email - Stealth Link
- Email - Behavioral Data
- Email - Automation for Email Sending
- Email - Deployment Type Creation
- Email – Training Schedules for New Clients
- Email - Request a New Deployment Type
- Email - Adding Domains to Safe Sender List
- Email - Deployment Checklist & Best Practices
- Email Deployment Unschedule
- Email Builder - Getting Started
- Campaign Tool - Overview
- Email - Automated ACS Notifications
- Email - Dynamic Content
- Email - Recurring Deployments
- Email - FAQs
- Email - Web Tracking
- Email - Validation Services
- Email Services - Overview & Capabilities
- Email - Web Tracking String Parameter Definitions
- Email - Appending Lists On Triggered Deployments
- Email - Preference Page
- Email - A/B Testing
- Email - Triggered Deployments
- Email - Merge Variables
- Email - User Set-up
- Email - Advanced Features
- Email - Glossary
- Email – Checklist for New Clients
- Show all articles23 Collapse Articles
-
-
-
- Odyssey - Audience Element
- Odyssey - Timing Elements
- Odyssey - Adroll Elements
- Odyssey - Facebook Elements
- Odyssey - Filter Element
- Odyssey - Form Submit Element
- Odyssey - Pathfinder Element
- Odyssey - Export Element
- Odyssey - Split Element
- Odyssey - Personalization Element
- Odyssey - Metering Element
- Odyssey - Email Element
- Odyssey - Goal Element
- Odyssey - A/B Test Element
- Odyssey - Google Ad Manager Element
- Odyssey Fatigue Filter Element
- Show all articles1 Collapse Articles
- Odyssey Overview
- Odyssey - FAQs
- Odyssey - Editing an In Progress Voyage
- Odyssey - Reporting
- Odyssey - Querying Element Visitors in Audience Builder
- Odyssey - Using Profiles
- Odyssey - Creating Custom Templates
- Odyssey - Global Settings
- Odyssey - Email Conditions
- Odyssey - Omeda's Email Designer
- Odyssey - Email Designer Templates
- Odyssey - Voyage Templates
- Odyssey - Merging Paths
- Odyssey - Email Merge Variables
- Odyssey - Error Troubleshooting
- Odyssey - Dynamic Content
- Show all articles1 Collapse Articles
-
-
-
Data Management & Governance
-
- Odyssey - Querying Element Visitors in Audience Builder
- Audience Builder - Product Field Library
- Examples of Audience Builder Queries Using Paid Fields
- Querying Your Olytics Data
- Data Loader - Querying in Audience Builder
- Email - Behavioral Data
- Audience Builder (OnQ) - Date Field Definitions
- Audience Builder - How To Query Customers
- Audience Builder (OnQ) - Query Result Outputs
- Audience Builder - Overview
- Reports - Audience Builder Reporting
- Audience Builder - Admin User Guide
- Audience Builder (OnQ) - Advanced Features
- Audience Builder (OnQ) - Match Evaluation
-
- Client Empowerment: Message Types
- Client Empowerment: Profiles
- Client Empowerment: API Keys
- Client Empowerment: Alternate IDs
- Client Empowerment: Logos
- Client Empowerment: Demographics
- Client Empowerment: Database Settings
- Client Empowerment: Behaviors
- Client Empowerment: Deployment Products
- Client Empowerment: Deployment Types
- Client Empowerment : Managing Your Database
-
-
Subscription & Fulfillment Management
-
Forms & Landing Pages
-
- Form Builder Overview
- Form Builder - Form Dashboard
- Form Builder - Content
- Form Builder - Integrations
- Form Builder - Expressions
- Form Builder - Create a Form
- Form Builder - Settings
- Form Builder - Form Categories and Form Types
- Form Builder - Builder
- Form Builder - Error Log
- Form Builder - Payment Gateways
- Form Builder ADA Compliance
-
- How to send a user back to your website after form submission (redirect to a return URL)
- Form Builder - Adding a This Is Not Me Widget
- Form Builder - Embedding Webforms via iFrame or Javascript
- How To Use Progressive Profiling
- Form Builder - Using the PayPal Payment Method
- Form Builder - Using Campaign Promo Codes
- Using Form Builder to capture a Behavior Subscription Attribute
- Form Builder - reCAPTCHA v3 Implementation
- How To Use A/B Testing on your Form Builder Webform (video)
- Styling Your Form Builder Forms
- Best Practices for Testing Forms
- Form Builder Forms URL Structure and Appending Parameters
- Using a Custom Domain for your Form Builder Webform
-
-
Success Use Cases
-
Professional Services
-
Video Library
-
FAQs
Styling Your Form Builder Forms
There are few ways you can style forms. Some styling can be applied directly to elements already placed on the form. But you can also create HTML and/or CSS outside of Form Builder and load this into the UI for use on your form. Here is a brief overview of the three methods.
Add HTML to a static or other element already on the page
You can add styling to any element that allows you to edit a web label. In most cases this is used to edit/add text to the page, but you can also use this to enter simple HTML tags such as a horizontal rule for separating content or a line break to add a little more white space on your form.
- Open the element by clicking the edit button. Then click the edit button next to Web Label in the right panel.
- Click the Source button and type the HTML code you wish to use.
- When you are finished, click the Save button in the modal and click the save button in the right panel.
Create Complex HTML for your Dragon Webform
When you need to incorporate a greater amount of text and/or images, such as marketing copy related to a product, creating a complex HTML element is the preferred method to style content. You may even place multiple complex HTML elements onto the page and conditionally display them for a more customized experience for your users. To do this, use any external editor to create your content and upload the HTML file into Form Builder. You may use inline code or apply classes to your content, which you can then define in a CSS file and load into Form Builder (discussed in further detail below). Tip: You can also use this element to incorporate various types of code (HTML, CSS, javascript) into one file rather than loading all three separately.
- Once you have created your HTML file, navigate here within Form Builder: Content > Form Elements > Complex HTML > Create + button.
- Give your file a description (which is what will appear in the menu within Form Builder), browse and upload your file. You can also copy and paste the code into the HTML box.
- Now open your form in Builder. Expand the Form Elements menu item, click on Complex HTML and find the file you created (or use the search in the upper left hand corner to find your file). Drag the element onto the form and click save at top right.
Note: You may edit/update the complex HTML element to update all sites on which it appears. You can do this in either Content or from the element in builder.
Create and upload a CSS file to style your form
Creating a CSS file to apply to your forms is an efficient way to customize your form and implement consistent styling within one or more webforms. Your CSS can include rules for classes and IDs specific to Form Builder as well as standard HTML tags.
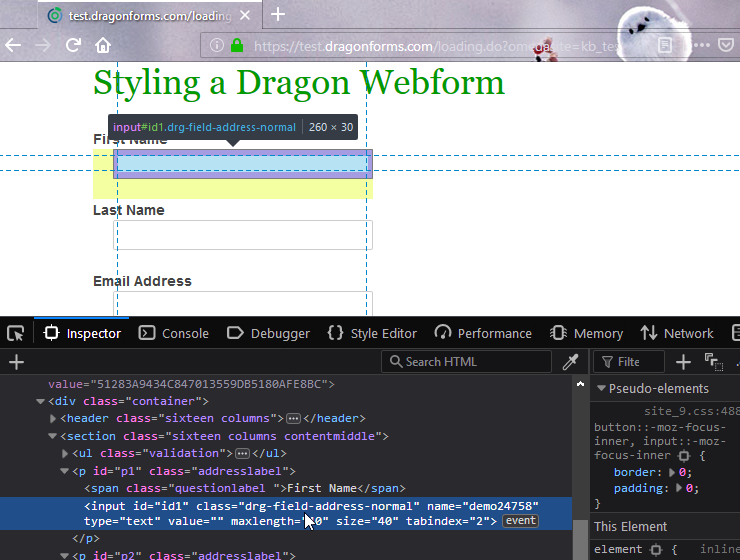
- The best way to start is by looking at the existing Form Builder code. Right click in your browser window and click Inspect Element. The Inspector tab reveals the Form Builder code so that you can view selectors for elements you may need to style.

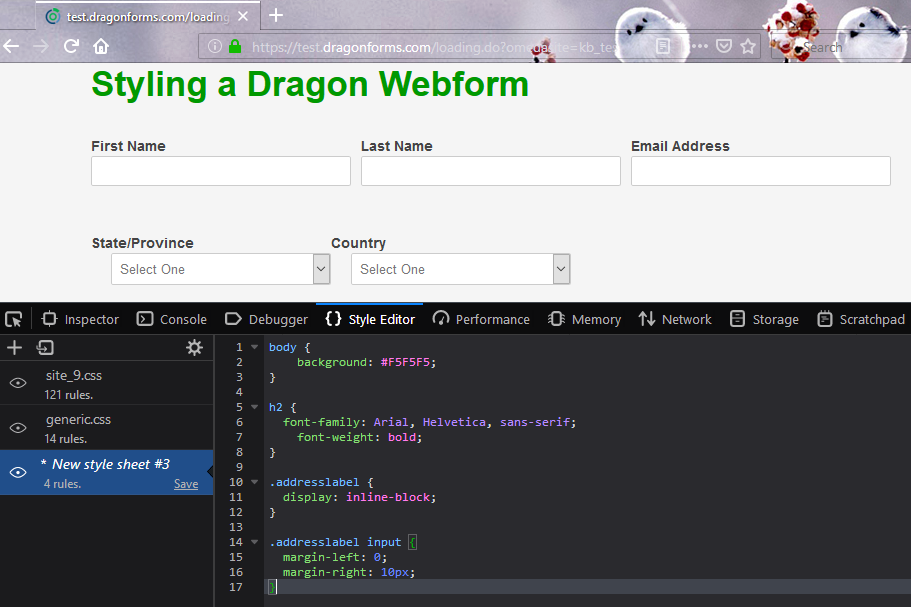
- On the Style Editor tab, you can view the existing Form Builder stylesheets and add your own. The first stylesheet shown is the Form Builder theme; the second is the generic Form Builder style; and any that follow are those placed on the form in Builder. Type your CSS into your new stylesheet and see how your form looks as you work. Once you are happy with your stylesheet, save it to your computer. Be sure you save the file as a .css file.

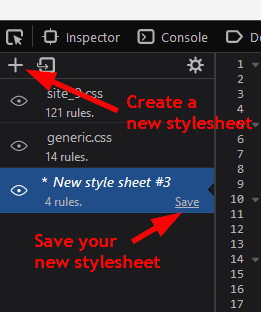
- The screenshot below shows the create new and save functions in Firefox.

- Now return to Content and navigate here: Content > Advanced Elements > Stylesheet. Give your file a description (which is what will appear in the menu within Builder), browse and upload your file. Note: if you need to edit the code later, you will need to reload the entire file with edits. You cannot edit the code in the UI.
- Now open your form in Builder. Expand the Advanced Elements menu item, click on Stylesheet and find the file you created (or search for your file in the search bar in the upper left corner). Drag the element into the head section of the form on all pages to which it should apply.
Note: You may edit/update the stylesheet within Content or directly from the builder to update all sites on which it appears. However, you will need to clear your cache to see the results.