Search the Omeda Knowledge Base
-
The Omeda Experience
-
Documentation
-
-
- Brand Comprehensive Lookup Service
- Brand Promotions Quantity
- Brand Group Lookup
- Brand Promotions Content By Promo Code
- Brand Promotions By Promo Code
- Behavior Categories Lookup
- Behavior Actions Lookup
- Behavior Lookup Grouped By Product
- Behavior Lookup By Id
- Behavior Lookup
- Demographic Lookup by Brand API
- Deployment Type Lookup by Brand API
- Product Lookup by Brand API
-
- Customer Lookup By Email Address
- Subscription Lookup By Customer Id
- Order History Lookup by Customer Id
- Customer Lookup by Hashed Email Address
- Email Address Lookup By Customer Id
- Gift Lookup by Donor ID
- Behavior Lookup By Customer Id
- Subscription Lookup By Email
- Customer Merge History Lookup
- Customer Lookup By Name and Country
- External ID Lookup By Customer Id
- Demographic Lookup By Customer Id
- Phone Lookup By Customer Id
- Postal Address Lookup By Customer Id
- Customer Change Lookup
- Customer Comprehensive Lookup By Customer Id
- Customer Lookup By EncryptedCustomerId
- Customer Lookup By External ID
- Customer Lookup By PostalAddressId
- Customer Lookup By Customer Id
- Email Validity Lookup API
- Behavior Attribute Lookup by Customer Id
- Order Issue History Lookup by Customer Id
- Show all articles8 Collapse Articles
-
- Email On Demand Send
- Email Deployment
- Email Deployment Clone
- Email Deployment Remove Audience
- Email Audience Assignment Status
- Email Deployment Content
- Email Deployment Approval Lookup
- Email Deployment Schedule
- Email Deployment Cancel
- Email Deployment Search
- Email Flag Email As Invalid
- Email Clicks
- Email - Checklist for Sends Created via API Calls
- Email Deployment Content Lookup
- Email Deployment Unschedule
- Email Deployment Lookup
- Email Deployment Test
- Email Deployment Add Audience
- Email Opt In/Out Lookup
- Email Optout Queue
- Email Optin Queue
- Email Deployment Audience List FTP
- Show all articles7 Collapse Articles
-
-
- Release Notes for Feb. 2 | V24.2
- Release Notes for Feb. 23 | V24.3
- Release Notes for Mar. 15 | V24.4
- Release Notes for Apr. 5 | V24.5
- Release Notes for Apr. 26 | V24.6
- Release Notes for May 24 | V24.7
- Release Notes for June 7 | V24.8
- Release Notes for June 28 | V24.9
- Release Notes for July 19 | V24.10
-
- Release Notes for Jan 27 | V23.2
- Release Notes for Feb 17 | V23.3
- Release Notes for Mar 10 | V23.4
- Release Notes for Mar 31 | V23.5
- Release Notes for Apr 21 | V23.6
- Release Notes for May 19 | V23.7
- Release Notes for June 2 | V23.8
- Release Notes for June 23 | V23.9
- Release Notes for July 14 | V23.10
- Release Notes for Aug 4 | V23.11
- Release Notes for Aug 25 | V23.12
- Release Notes for Sep 15 | V23.13
- Release Notes for Oct 6 | V23.14
- Release Notes for Oct 27 | V23.15
- Release Notes for Nov 16 | V23.16
- Release Notes for V23.17
- Show all articles1 Collapse Articles
-
- Release Notes for Jan 14 | V22.1
- Release Notes for Feb 4 | V22.2
- Release Notes for Feb 25 | V22.3
- Release Notes for Mar 18 | V22.4
- Release Notes for Apr 8 | V22.5
- Release Notes for Apr 29 | V22.6
- Release Notes for May 20 | V22.7
- Release Notes for June 10 | V22.8
- Release Notes for July 1 | V22.9
- Release Notes for July 22 | V22.10
- Release notes for Aug 12 | V22.11
- Release Notes for Sep 2 | V22.12
- Release Notes for Sep 23 | V22.13
- Release Notes for Oct 14 | V22.14
- Release Notes for Nov 4 | V22.15
- Release Notes for Dec 2 | V22.16
- Show all articles1 Collapse Articles
-
- Release Notes for V21.1
- Release Notes for V21.2
- Release Notes for V21.3
- Release Notes for V21.4
- Release Notes for V21.5
- Release Notes for V21.6
- Release Notes for V21.7
- Release Notes for V21.8
- Release Notes for V21.9
- Release Notes for V21.10
- Release Notes for V21.11
- Release Notes for V21.12
- Release Notes for V21.13
- Release Notes for V21.14
- Release Notes for V21.15
- Release Notes for V21.16
- Release Notes for V21.17
- Show all articles2 Collapse Articles
-
- Release Notes for V20.1
- Release Notes for V20.2
- Release Notes for V20.3
- Release Notes for V20.4
- Release Notes for V20.5
- Release Notes for V20.6
- Release Notes for V20.7
- Release Notes for V20.8
- Release Notes for V20.9
- Release Notes for V20.10
- Release Notes for V20.11
- Release Notes for V20.12
- Release Notes for V20.13
- Release Notes for V20.14
- Release Notes for V20.15
- Release Notes for V20.16
- Release Notes for V20.17
- Show all articles2 Collapse Articles
-
- Release Notes for V19.1
- Release Notes for V19.2
- Release Notes for V19.3
- Release Notes for V19.4
- Release Notes for V19.5
- Release Notes for V19.6
- Release Notes for V19.7
- Release Notes for V19.8
- Release Notes for V19.9
- Release Notes for V19.10
- Release Notes for V19.11
- Release Notes for V19.12
- Release Notes for V19.13
- Release Notes for V19.14
- Release Notes for V19.15
- Release Notes for V19.16
- Release Notes for V19.17
- Show all articles2 Collapse Articles
-
-
-
CDP – Customer Data Platform
-
-
- Personalization Overview
- Personalization - FAQs
- Personalization - Reporting
- Personalization - Archiving & Restoring
- Personalization - HTML Templates
- Personalization - Scroll Trigger and Infinite Scroll Pages
- Personalization - Merge Variables
- Personalization - 'Generate Personalization' Option
- Personalization & Metering - Click Tracking
- GDPR Consent Management
- Personalization - A/B Testing
-
-
Integrations
-
-
- Integration with Zapier
- Bring Customer Data in via Webhooks by Zapier Action - POST Event
- Bring Customer Data in using Zapier
- Omeda's Add Customer Action in Zapier
- Send Form Submission Data via Zapier
- Bring Customer Data in via Webhooks by Zapier Action – Custom Request Event
- Formatter by Zapier Action
-
-
-
Analytics & Reporting
-
- Odyssey - Reporting
- Personalization - Reporting
- Reports - Email Device and Client Type Reporting
- Email - Clickbot Reporting
- Reports - Email Reporting
- Metering - Reporting
- Reports - Audience Overlap Report
- Reports - Engaged Companies Report
- Reports-AutoRenewals Analysis Report
- Reports - Audience Report
- Reports - Issue Activity Reporting
- Reports - Overview
- Reports - Web Behavior Reporting
- Reports- FAQs
- Reports - Data Tracker Reporting
- Reports - Audience Builder Reporting
- Form Submit Report
- Behavior Promo Code Report
- Reporting Library
- Show all articles4 Collapse Articles
-
Marketing Automation & Email Builder
-
-
- Email On Demand Send
- Email Deployment
- Email Deployment Clone
- Email Deployment Remove Audience
- Email Audience Assignment Status
- Email Deployment Content
- Email Deployment Approval Lookup
- Email Deployment Schedule
- Email Deployment Cancel
- Email Deployment Search
- Email Flag Email As Invalid
- Email Clicks
- Email - Checklist for Sends Created via API Calls
- Email Deployment Lookup
- Email Deployment Test
- Email Deployment Add Audience
- Email Opt In/Out Lookup
- Email Optout Queue
- Email Optin Queue
- Email Deployment Audience List FTP
- Show all articles5 Collapse Articles
- Email Builder - User Guide
- Email - Clickbot Reporting
- Reports - Email Reporting
- Email - Link Tracking Errors
- Email - Deployment Defaults
- Omeda - Getting Support
- Email - Checklist for Sends Created via API Calls
- Email - Assigning Link Tracking Categories
- Email - Deliverability
- Email - Opt-Out Footer Merge Variable
- Email - Stealth Link
- Email - Behavioral Data
- Email - Automation for Email Sending
- Email - Deployment Type Creation
- Email – Training Schedules for New Clients
- Email - Request a New Deployment Type
- Email - Adding Domains to Safe Sender List
- Email - Deployment Checklist & Best Practices
- Email Deployment Unschedule
- Email Builder - Getting Started
- Campaign Tool - Overview
- Email - Automated ACS Notifications
- Email - Dynamic Content
- Email - Recurring Deployments
- Email - FAQs
- Email - Web Tracking
- Email - Validation Services
- Email Services - Overview & Capabilities
- Email - Web Tracking String Parameter Definitions
- Email - Appending Lists On Triggered Deployments
- Email - Preference Page
- Email - A/B Testing
- Email - Triggered Deployments
- Email - Merge Variables
- Email - User Set-up
- Email - Advanced Features
- Email - Glossary
- Email – Checklist for New Clients
- Show all articles23 Collapse Articles
-
-
-
- Odyssey - Audience Element
- Odyssey - Timing Elements
- Odyssey - Adroll Elements
- Odyssey - Facebook Elements
- Odyssey - Filter Element
- Odyssey - Form Submit Element
- Odyssey - Pathfinder Element
- Odyssey - Export Element
- Odyssey - Split Element
- Odyssey - Personalization Element
- Odyssey - Metering Element
- Odyssey - Email Element
- Odyssey - Goal Element
- Odyssey - A/B Test Element
- Odyssey - Google Ad Manager Element
- Odyssey Fatigue Filter Element
- Show all articles1 Collapse Articles
- Odyssey Overview
- Odyssey - FAQs
- Odyssey - Editing an In Progress Voyage
- Odyssey - Reporting
- Odyssey - Querying Element Visitors in Audience Builder
- Odyssey - Using Profiles
- Odyssey - Creating Custom Templates
- Odyssey - Global Settings
- Odyssey - Email Conditions
- Odyssey - Omeda's Email Designer
- Odyssey - Email Designer Templates
- Odyssey - Voyage Templates
- Odyssey - Merging Paths
- Odyssey - Email Merge Variables
- Odyssey - Error Troubleshooting
- Odyssey - Dynamic Content
- Show all articles1 Collapse Articles
-
-
-
Data Management & Governance
-
- Odyssey - Querying Element Visitors in Audience Builder
- Audience Builder - Product Field Library
- Examples of Audience Builder Queries Using Paid Fields
- Querying Your Olytics Data
- Data Loader - Querying in Audience Builder
- Email - Behavioral Data
- Audience Builder (OnQ) - Date Field Definitions
- Audience Builder - How To Query Customers
- Audience Builder (OnQ) - Query Result Outputs
- Audience Builder - Overview
- Reports - Audience Builder Reporting
- Audience Builder - Admin User Guide
- Audience Builder (OnQ) - Advanced Features
- Audience Builder (OnQ) - Match Evaluation
-
- Client Empowerment: Message Types
- Client Empowerment: Profiles
- Client Empowerment: API Keys
- Client Empowerment: Alternate IDs
- Client Empowerment: Logos
- Client Empowerment: Demographics
- Client Empowerment: Database Settings
- Client Empowerment: Behaviors
- Client Empowerment: Deployment Products
- Client Empowerment: Deployment Types
- Client Empowerment : Managing Your Database
-
-
Subscription & Fulfillment Management
-
Forms & Landing Pages
-
- Form Builder Overview
- Form Builder - Form Dashboard
- Form Builder - Content
- Form Builder - Integrations
- Form Builder - Expressions
- Form Builder - Create a Form
- Form Builder - Settings
- Form Builder - Form Categories and Form Types
- Form Builder - Builder
- Form Builder - Error Log
- Form Builder - Payment Gateways
- Form Builder ADA Compliance
-
- How to send a user back to your website after form submission (redirect to a return URL)
- Form Builder - Adding a This Is Not Me Widget
- Form Builder - Embedding Webforms via iFrame or Javascript
- How To Use Progressive Profiling
- Form Builder - Using the PayPal Payment Method
- Form Builder - Using Campaign Promo Codes
- Using Form Builder to capture a Behavior Subscription Attribute
- Form Builder - reCAPTCHA v3 Implementation
- How To Use A/B Testing on your Form Builder Webform (video)
- Styling Your Form Builder Forms
- Best Practices for Testing Forms
- Form Builder Forms URL Structure and Appending Parameters
- Using a Custom Domain for your Form Builder Webform
-
-
Success Use Cases
-
Professional Services
-
Video Library
-
FAQs
Odyssey – Personalization Element
The Personalization element can be added to any Odyssey voyage if your database uses Omeda’s CDP solution, otherwise known as Olytics. This element will allow you to create a modal that will display on your sites to the element visitors. The Customer Id field must be included in your Audience Source files for this element to function as expected.
After adding a Personalization element to your voyage canvas and clicking the element, the voyage creator can then setup the Personalization via the element inspector on the right side of the canvas.

Using the Personalization Element
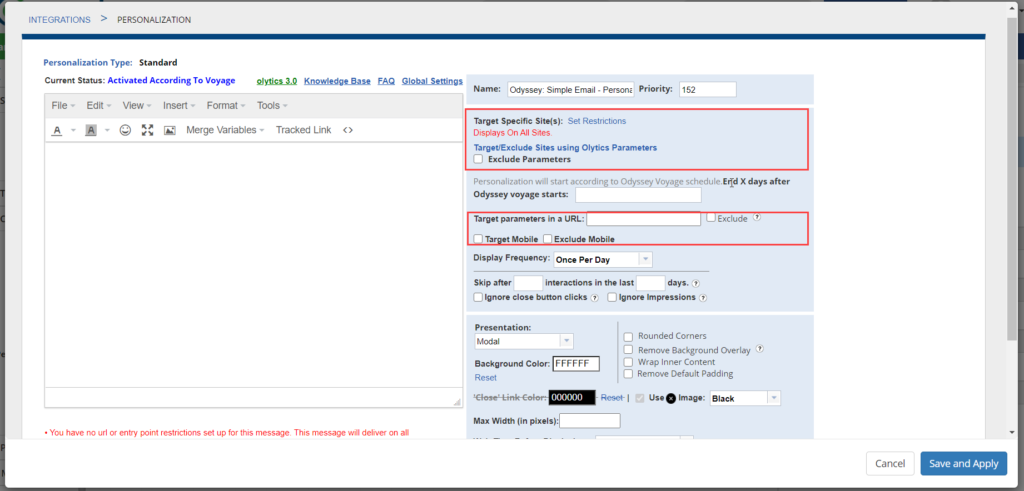
To begin creating your Personalization, click Setup Personalization. This will launch a modal that will allow you to select the Personalization Type, create the Personalization and manage it’s settings.

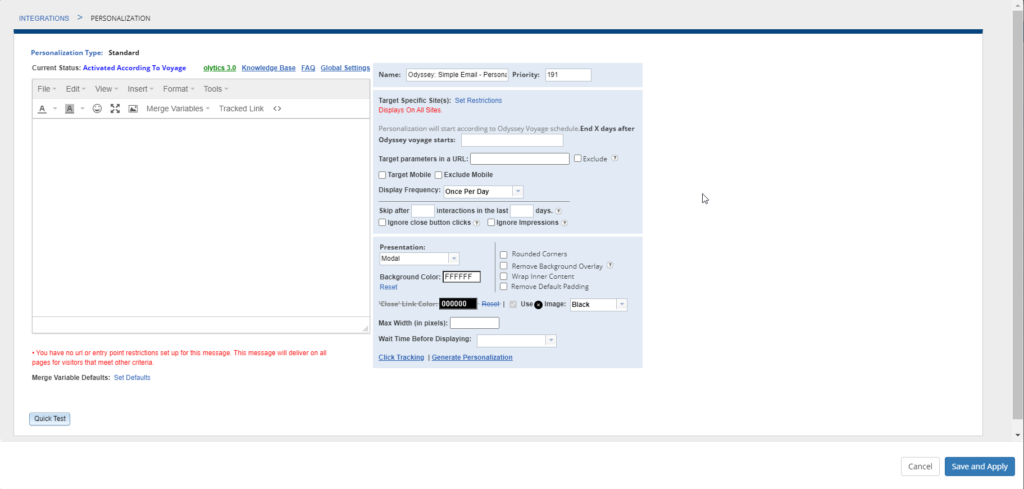
Setup Personalization Modal
Within the Setup Personzalization modal there are several settings available that enable you to do the following
- Create your content
- Specify how and when it should display
- Target the Personalization to display on specific sites or domains
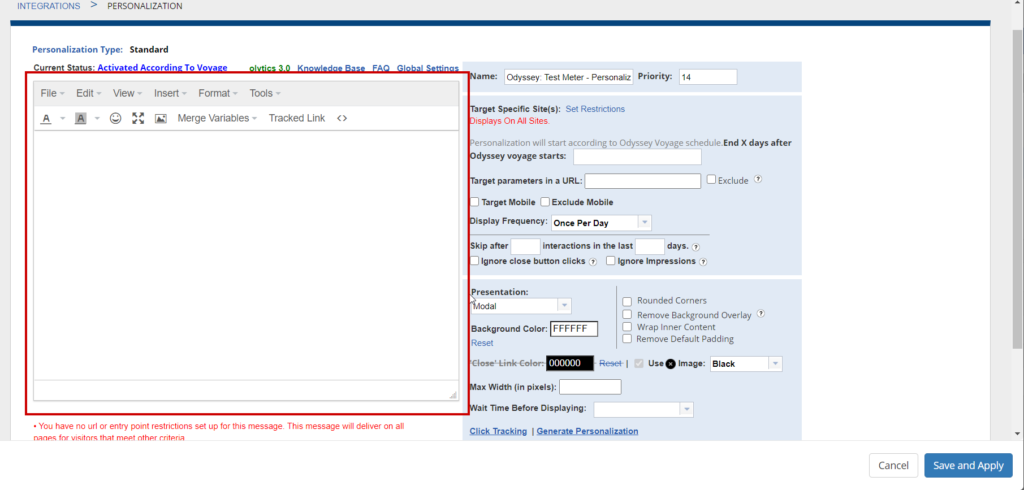
Using the Content Editor
The WYSIWIG editor on the left-hand side of the modal is where you can create and modify the content of the Personalization message.

You can create your content by typing directly into the box and leveraging the available editor to format your text or insert a link, image or merge variable.
You can also choose to copy/paste HTML content directly into the editor by clicking the <> icon or View, then Source Code.
Optionally, you can leverage the Generate Personalization link on the bottom right, to use a template to create your message content.
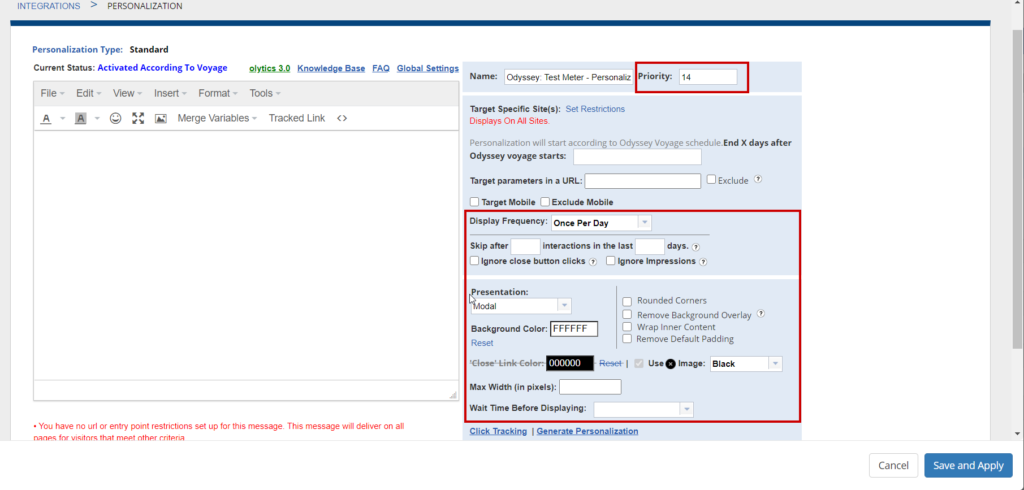
Personalization Display Settings

Priority: The priority of the Personalization will determine when the message will display in the context of other Personalization messages that may be targeting the same audience member on the same site. If an audience member is targeted by mulitple Personalization messages on the same site at the same time, the priority will be used to determine which message they see first. The next standard Personalization message in priority will not appear for 20 minutes after the previous message
Display Frequency: The display frequency will determine how often the visitor will see the Personalization. You can choose to always show this Personalization when they visit your site or choose to display less frequently.
Skip after X interactions

This section enables you to stop showing the Personalization message to a visitor if they have had a set number of interactions within a set number of days.
You can choose to specify what shouldn’t be considered an interaction by ignoring close button clicks or impressions.
Presentation: This option lets you choose how the Personalization should display. There are several display options available including as a modal, as a bars at the top or bottom of the screen, or as a box.
Background Color: Here, you can choose the background color for the Personalization message.
Rounded Corners: Here you can choose whether your Personalization message should have rounded corners.
Remove Background Overlay: By default, for modal and box type Personalization messages a background overlay will appear over your site when the message displays. You can use this option to remove the overlay.
Wrap Inner Content: If your content contains an image that is larger than the Personalization message, you can select this option to wrap the content within the Personalization.
Remove Default Padding: This will remove the thin white padding that circles the personalization job. It is ideal for mobile targeted jobs that need to make the most use of space and for personalization jobs that utilize a darker or black colored background.
Close Icon/Link Selection

In this section, you can choose the color of the close icon or choose to utilize a close Link instead and select the color.
Max-Width (in pixels): Here you can specify the Max-Width of the Personalization message.
Wait-Time Before Displaying: With this option you can select to delay your Personalization before displaying after the visitor first loads the site.
Targeting your Personalization to Specific Sites

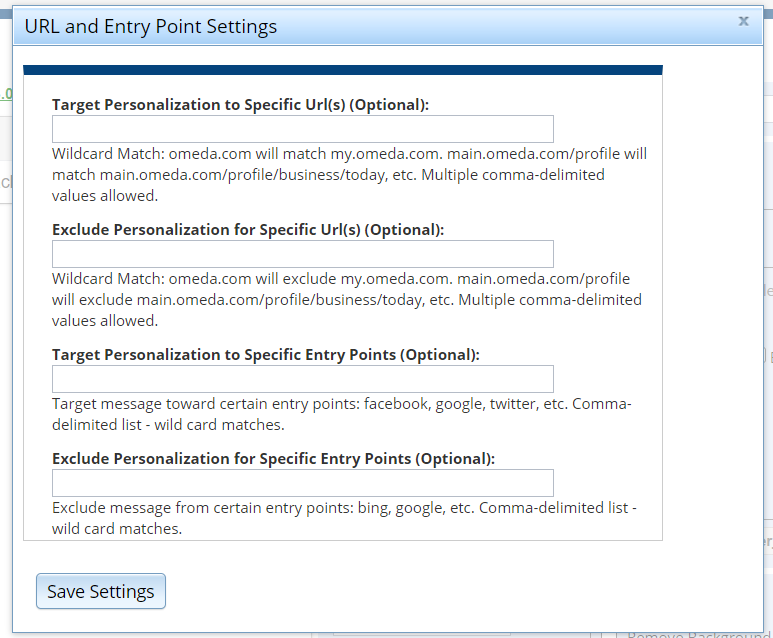
Target Specific Sites: Here you can click Set Restrictions to target or exclude this Personalization from displaying on specific sites or domains or if they’ve reached your site from specific entry points.

Target/Exclude using Olytics Parameters: You can click the link to target or exclude your personalization from appearing on sites with specific Olytics parameters and values.
Target Parameters in a URL: You can choose to target or exclude your Personalization from displaying if the URL contains a specific parameter and value.
Target/Exclude Mobile: With these options you can choose to only display your Personalization to users who visit your site via a mobile device. You can also choose to exclude these users.
When your Personalization setup is complete, you can test the Personalization within the setup modal by clicking, Quick Test, Test with Customer Id, or Save and Test on My Site.
After confirming that your Personalization displays as desired, click ‘Save and Apply’ at the bottom of the Personalization Setup modal.
The Personalization element will now display the Personalization Name, Display Position, Corner Setting, and Priority.
You can click ‘Edit Personalization’ to make any changes to your Personalization content at any time.
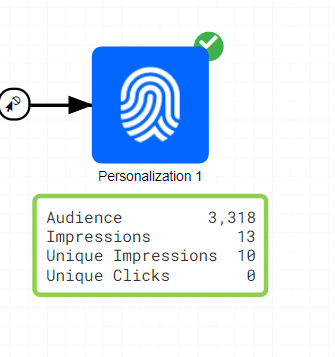
On-Canvas Reporting
When a voyage is In Progress or Done, you can toggle the Reporting feature on to view the visits to each element. For the Personalization element, you can also see the Impressions, Unique Impressions, and Unique Clicks.

Connections and the Personalization Element
Each element in a Voyage can be connected to and from a subset of other elements. The available connections for the Personalization Element are listed below.
| These elements can connect to a Personalization element | These elements can be connected from a Personalization element |
| Schedule Wait Split Filter Pathfinder | Wait Stop Filter Form Submit |