Search the Omeda Knowledge Base
-
The Omeda Experience
-
Documentation
-
-
- Brand Comprehensive Lookup Service
- Brand Promotions Quantity
- Brand Group Lookup
- Brand Promotions Content By Promo Code
- Brand Promotions By Promo Code
- Behavior Categories Lookup
- Behavior Actions Lookup
- Behavior Lookup Grouped By Product
- Behavior Lookup By Id
- Behavior Lookup
- Demographic Lookup by Brand API
- Deployment Type Lookup by Brand API
- Product Lookup by Brand API
-
- Customer Lookup By Email Address
- Subscription Lookup By Customer Id
- Order History Lookup by Customer Id
- Customer Lookup by Hashed Email Address
- Email Address Lookup By Customer Id
- Gift Lookup by Donor ID
- Behavior Lookup By Customer Id
- Subscription Lookup By Email
- Customer Merge History Lookup
- Customer Lookup By Name and Country
- External ID Lookup By Customer Id
- Demographic Lookup By Customer Id
- Phone Lookup By Customer Id
- Postal Address Lookup By Customer Id
- Customer Change Lookup
- Customer Comprehensive Lookup By Customer Id
- Customer Lookup By EncryptedCustomerId
- Customer Lookup By External ID
- Customer Lookup By PostalAddressId
- Customer Lookup By Customer Id
- Email Validity Lookup API
- Behavior Attribute Lookup by Customer Id
- Order Issue History Lookup by Customer Id
- Show all articles8 Collapse Articles
-
- Email On Demand Send
- Email Deployment
- Email Deployment Clone
- Email Deployment Remove Audience
- Email Audience Assignment Status
- Email Deployment Content
- Email Deployment Approval Lookup
- Email Deployment Schedule
- Email Deployment Cancel
- Email Deployment Search
- Email Flag Email As Invalid
- Email Clicks
- Email - Checklist for Sends Created via API Calls
- Email Deployment Content Lookup
- Email Deployment Unschedule
- Email Deployment Lookup
- Email Deployment Test
- Email Deployment Add Audience
- Email Opt In/Out Lookup
- Email Optout Queue
- Email Optin Queue
- Email Deployment Audience List FTP
- Show all articles7 Collapse Articles
-
-
- Release Notes for Feb. 2 | V24.2
- Release Notes for Feb. 23 | V24.3
- Release Notes for Mar. 15 | V24.4
- Release Notes for Apr. 5 | V24.5
- Release Notes for Apr. 26 | V24.6
- Release Notes for May 24 | V24.7
- Release Notes for June 7 | V24.8
- Release Notes for June 28 | V24.9
- Release Notes for July 19 | V24.10
-
- Release Notes for Jan 27 | V23.2
- Release Notes for Feb 17 | V23.3
- Release Notes for Mar 10 | V23.4
- Release Notes for Mar 31 | V23.5
- Release Notes for Apr 21 | V23.6
- Release Notes for May 19 | V23.7
- Release Notes for June 2 | V23.8
- Release Notes for June 23 | V23.9
- Release Notes for July 14 | V23.10
- Release Notes for Aug 4 | V23.11
- Release Notes for Aug 25 | V23.12
- Release Notes for Sep 15 | V23.13
- Release Notes for Oct 6 | V23.14
- Release Notes for Oct 27 | V23.15
- Release Notes for Nov 16 | V23.16
- Release Notes for V23.17
- Show all articles1 Collapse Articles
-
- Release Notes for Jan 14 | V22.1
- Release Notes for Feb 4 | V22.2
- Release Notes for Feb 25 | V22.3
- Release Notes for Mar 18 | V22.4
- Release Notes for Apr 8 | V22.5
- Release Notes for Apr 29 | V22.6
- Release Notes for May 20 | V22.7
- Release Notes for June 10 | V22.8
- Release Notes for July 1 | V22.9
- Release Notes for July 22 | V22.10
- Release notes for Aug 12 | V22.11
- Release Notes for Sep 2 | V22.12
- Release Notes for Sep 23 | V22.13
- Release Notes for Oct 14 | V22.14
- Release Notes for Nov 4 | V22.15
- Release Notes for Dec 2 | V22.16
- Show all articles1 Collapse Articles
-
- Release Notes for V21.1
- Release Notes for V21.2
- Release Notes for V21.3
- Release Notes for V21.4
- Release Notes for V21.5
- Release Notes for V21.6
- Release Notes for V21.7
- Release Notes for V21.8
- Release Notes for V21.9
- Release Notes for V21.10
- Release Notes for V21.11
- Release Notes for V21.12
- Release Notes for V21.13
- Release Notes for V21.14
- Release Notes for V21.15
- Release Notes for V21.16
- Release Notes for V21.17
- Show all articles2 Collapse Articles
-
- Release Notes for V20.1
- Release Notes for V20.2
- Release Notes for V20.3
- Release Notes for V20.4
- Release Notes for V20.5
- Release Notes for V20.6
- Release Notes for V20.7
- Release Notes for V20.8
- Release Notes for V20.9
- Release Notes for V20.10
- Release Notes for V20.11
- Release Notes for V20.12
- Release Notes for V20.13
- Release Notes for V20.14
- Release Notes for V20.15
- Release Notes for V20.16
- Release Notes for V20.17
- Show all articles2 Collapse Articles
-
- Release Notes for V19.1
- Release Notes for V19.2
- Release Notes for V19.3
- Release Notes for V19.4
- Release Notes for V19.5
- Release Notes for V19.6
- Release Notes for V19.7
- Release Notes for V19.8
- Release Notes for V19.9
- Release Notes for V19.10
- Release Notes for V19.11
- Release Notes for V19.12
- Release Notes for V19.13
- Release Notes for V19.14
- Release Notes for V19.15
- Release Notes for V19.16
- Release Notes for V19.17
- Show all articles2 Collapse Articles
-
-
-
CDP – Customer Data Platform
-
-
- Personalization Overview
- Personalization - FAQs
- Personalization - Reporting
- Personalization - Archiving & Restoring
- Personalization - HTML Templates
- Personalization - Scroll Trigger and Infinite Scroll Pages
- Personalization - Merge Variables
- Personalization - 'Generate Personalization' Option
- Personalization & Metering - Click Tracking
- GDPR Consent Management
- Personalization - A/B Testing
-
-
Integrations
-
-
- Integration with Zapier
- Bring Customer Data in via Webhooks by Zapier Action - POST Event
- Bring Customer Data in using Zapier
- Omeda's Add Customer Action in Zapier
- Send Form Submission Data via Zapier
- Bring Customer Data in via Webhooks by Zapier Action – Custom Request Event
- Formatter by Zapier Action
-
-
-
Analytics & Reporting
-
- Odyssey - Reporting
- Personalization - Reporting
- Reports - Email Device and Client Type Reporting
- Email - Clickbot Reporting
- Reports - Email Reporting
- Metering - Reporting
- Reports - Audience Overlap Report
- Reports - Engaged Companies Report
- Reports-AutoRenewals Analysis Report
- Reports - Audience Report
- Reports - Issue Activity Reporting
- Reports - Overview
- Reports - Web Behavior Reporting
- Reports- FAQs
- Reports - Data Tracker Reporting
- Reports - Audience Builder Reporting
- Form Submit Report
- Behavior Promo Code Report
- Reporting Library
- Show all articles4 Collapse Articles
-
Marketing Automation & Email Builder
-
-
- Email On Demand Send
- Email Deployment
- Email Deployment Clone
- Email Deployment Remove Audience
- Email Audience Assignment Status
- Email Deployment Content
- Email Deployment Approval Lookup
- Email Deployment Schedule
- Email Deployment Cancel
- Email Deployment Search
- Email Flag Email As Invalid
- Email Clicks
- Email - Checklist for Sends Created via API Calls
- Email Deployment Lookup
- Email Deployment Test
- Email Deployment Add Audience
- Email Opt In/Out Lookup
- Email Optout Queue
- Email Optin Queue
- Email Deployment Audience List FTP
- Show all articles5 Collapse Articles
- Email Builder - User Guide
- Email - Clickbot Reporting
- Reports - Email Reporting
- Email - Link Tracking Errors
- Email - Deployment Defaults
- Omeda - Getting Support
- Email - Checklist for Sends Created via API Calls
- Email - Assigning Link Tracking Categories
- Email - Deliverability
- Email - Opt-Out Footer Merge Variable
- Email - Stealth Link
- Email - Behavioral Data
- Email - Automation for Email Sending
- Email - Deployment Type Creation
- Email – Training Schedules for New Clients
- Email - Request a New Deployment Type
- Email - Adding Domains to Safe Sender List
- Email - Deployment Checklist & Best Practices
- Email Deployment Unschedule
- Email Builder - Getting Started
- Campaign Tool - Overview
- Email - Automated ACS Notifications
- Email - Dynamic Content
- Email - Recurring Deployments
- Email - FAQs
- Email - Web Tracking
- Email - Validation Services
- Email Services - Overview & Capabilities
- Email - Web Tracking String Parameter Definitions
- Email - Appending Lists On Triggered Deployments
- Email - Preference Page
- Email - A/B Testing
- Email - Triggered Deployments
- Email - Merge Variables
- Email - User Set-up
- Email - Advanced Features
- Email - Glossary
- Email – Checklist for New Clients
- Show all articles23 Collapse Articles
-
-
-
- Odyssey - Audience Element
- Odyssey - Timing Elements
- Odyssey - Adroll Elements
- Odyssey - Facebook Elements
- Odyssey - Filter Element
- Odyssey - Form Submit Element
- Odyssey - Pathfinder Element
- Odyssey - Export Element
- Odyssey - Split Element
- Odyssey - Personalization Element
- Odyssey - Metering Element
- Odyssey - Email Element
- Odyssey - Goal Element
- Odyssey - A/B Test Element
- Odyssey - Google Ad Manager Element
- Odyssey Fatigue Filter Element
- Show all articles1 Collapse Articles
- Odyssey Overview
- Odyssey - FAQs
- Odyssey - Editing an In Progress Voyage
- Odyssey - Reporting
- Odyssey - Querying Element Visitors in Audience Builder
- Odyssey - Using Profiles
- Odyssey - Creating Custom Templates
- Odyssey - Global Settings
- Odyssey - Email Conditions
- Odyssey - Omeda's Email Designer
- Odyssey - Email Designer Templates
- Odyssey - Voyage Templates
- Odyssey - Merging Paths
- Odyssey - Email Merge Variables
- Odyssey - Error Troubleshooting
- Odyssey - Dynamic Content
- Show all articles1 Collapse Articles
-
-
-
Data Management & Governance
-
- Odyssey - Querying Element Visitors in Audience Builder
- Audience Builder - Product Field Library
- Examples of Audience Builder Queries Using Paid Fields
- Querying Your Olytics Data
- Data Loader - Querying in Audience Builder
- Email - Behavioral Data
- Audience Builder (OnQ) - Date Field Definitions
- Audience Builder - How To Query Customers
- Audience Builder (OnQ) - Query Result Outputs
- Audience Builder - Overview
- Reports - Audience Builder Reporting
- Audience Builder - Admin User Guide
- Audience Builder (OnQ) - Advanced Features
- Audience Builder (OnQ) - Match Evaluation
-
- Client Empowerment: Message Types
- Client Empowerment: Profiles
- Client Empowerment: API Keys
- Client Empowerment: Alternate IDs
- Client Empowerment: Logos
- Client Empowerment: Demographics
- Client Empowerment: Database Settings
- Client Empowerment: Behaviors
- Client Empowerment: Deployment Products
- Client Empowerment: Deployment Types
- Client Empowerment : Managing Your Database
-
-
Subscription & Fulfillment Management
-
Forms & Landing Pages
-
- Form Builder Overview
- Form Builder - Form Dashboard
- Form Builder - Content
- Form Builder - Integrations
- Form Builder - Expressions
- Form Builder - Create a Form
- Form Builder - Settings
- Form Builder - Form Categories and Form Types
- Form Builder - Builder
- Form Builder - Error Log
- Form Builder - Payment Gateways
- Form Builder ADA Compliance
-
- How to send a user back to your website after form submission (redirect to a return URL)
- Form Builder - Adding a This Is Not Me Widget
- Form Builder - Embedding Webforms via iFrame or Javascript
- How To Use Progressive Profiling
- Form Builder - Using the PayPal Payment Method
- Form Builder - Using Campaign Promo Codes
- Using Form Builder to capture a Behavior Subscription Attribute
- Form Builder - reCAPTCHA v3 Implementation
- How To Use A/B Testing on your Form Builder Webform (video)
- Styling Your Form Builder Forms
- Best Practices for Testing Forms
- Form Builder Forms URL Structure and Appending Parameters
- Using a Custom Domain for your Form Builder Webform
-
-
Success Use Cases
-
Professional Services
-
Video Library
-
FAQs
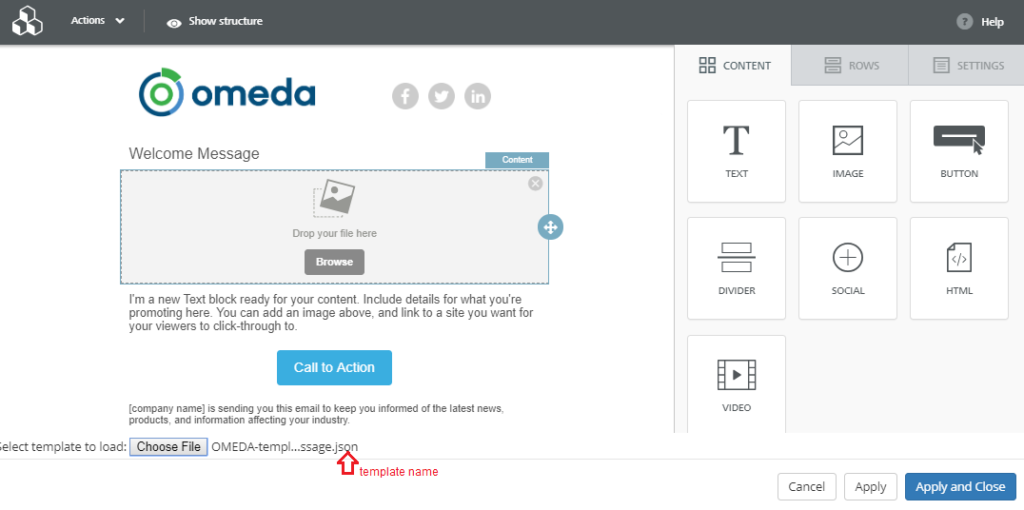
Odyssey – Omeda’s Email Designer
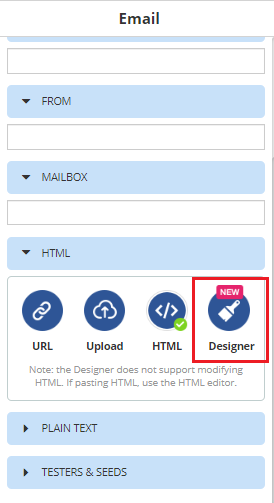
The Email Designer in Odyssey is located within the Email element under the “HTML” section.

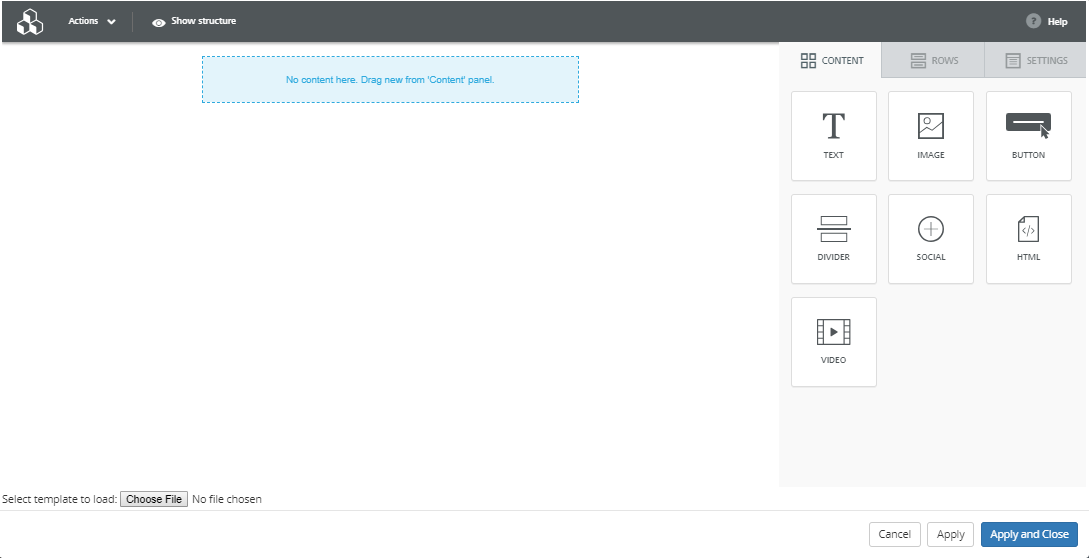
When you click into the tool, a pop-out window will appear.

There are multiple options for formatting your email within the designer.
Using the Builder Tools
The Builder Tools tab is divided into three sections:
- Content
- Rows
- Settings
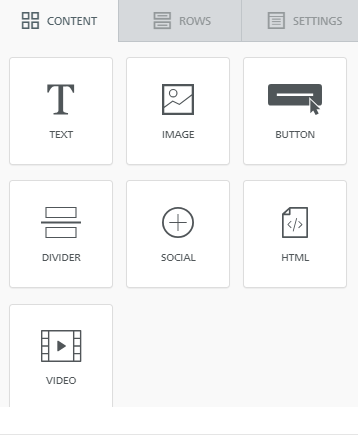
Content
The content tab includes all of the different pieces of content that you can add to your email:

- Text: A text box that you can edit and modify the size, color, links, etc.
- Image: An image box to upload a picture.
- Button: You can create a Call to Action in the middle of the button and attach a link to it so that users will click through to the site you want them to
- Divider: For more aesthetic purposes, to divide an email into different sections
- Social: The designer has preset images for the four main social channels: Facebook, Twitter, Instagram and Linkedin that you can link your accounts to
- HTML: If you prefer working with HTML for your emails, you can add an HTML block in to code the email yourself.
- Video: A video box to link in a Vimeo or Youtube URL.
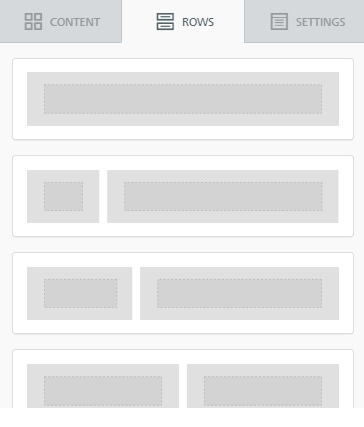
Rows
The Rows tab gives you different options for splitting your email horizontally. You can segment sections into two, three or four sections. NOTE: If your content is all part of the same row, you cannot add a split row in between the content. You have to add in a new row before or after the content that already exists.

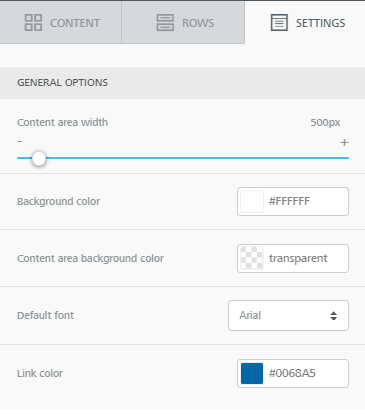
Settings
The Settings tab controls the email settings for the entire email. The selections here will be the defaults for all of your content blocks in your email. Once you add content blocks, you can change them to be different than the preset email settings.

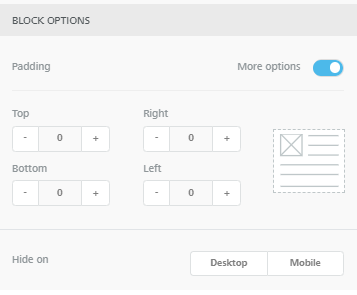
Content Properties
When you click on any of the content items in your builder area, a Content Properties section will appear in the Builder Tools tab on the right hand side of the pop-out. This will give you options for editing your specific piece of content. Each of the content types has different categories for the content properties. Block Options is one section that remains consistent throughout the different content types and includes:
- Padding: the amount of space surrounding the content block. You can either have an equal amount of space on all sides, or select the “More options” toggle to adjust the padding on each side independently.
- Hide On: You can choose to hide a section of your email on either desktop or mobile. Sometimes for formatting purposes, this can be helpful – such as a divider that doesn’t look right on mobile.

Uploading a Template
Another option is to use the template load option at the bottom left hand side of the designer.

The file that you upload must be a JSON file. Omeda has some preset templates that you can use if you’d like located here.
Once you click Choose File and select the template you want to upload – it will appear in the building area. Once the template has been uploaded, you can still use the right hand tools to make edits you would like to the template like you would if building from scratch. Also, if you’d like to upload a different template, all you have to do is again select “Choose File” and the new template will completely replace the existing design in the builder.

Omeda Custom Templates
We created some preset templates that can be used within Email Designer as a shell for starting your epromos. You can download these templates here. There is documentation on the Knowledge Base providing further information on these templates as well.
Actions
Save as Template
You can build a template within Designer and save it for future use. Click on Actions > Save as Template.

This will save a JSON file to your Downloads folder that you can then share with other employees and save for future use.
Preview
The Preview section will simply show you what your email will look like on Desktop and Mobile.

Saving Tools
- Cancel: This will cancel without saving any changes you’ve made
- Apply: This will apply and save the changes to your email while keeping you on the page
- Apply and Close: This will apply and save the changes to your email and close the Designer pop-out